오늘부터 CSS를 배우기 시작했습니다.
아무래도 CSS는 꾸며주는 역할을 하다보니 태그 종류가 많고, 속성이나 옵션이 다양했습니다.
강의들을 때는 이해하면서 넘어갔는데 막상 실습을 하려고 하니 뭐 하나 마음대로 안 되더군요.
HTML 태그로 뼈대 구성은 어떻게든 하겠는데 margin, padding 조절을 하기가 쉽지 않으니
원하는 화면 구현이 거의 불가능했습니다. 나중에는 화가 나더라고요.^^
오늘 배운 것들 정리해보겠습니다.
CSS 적용하기
CSS를 적용하는 방법은 크게 3가지가 있습니다.
첫번째 인라인 방식입니다.<p style="color:yellow; background-color:black;">Hello wold</p>
위처럼 태그 자체에 속성으로 스타일을 주는 방식입니다.
일부 스타일들을 사용하지 못합니다.(:hover, ::before, ::after)와 같은 가상요소는 사용불가합니다.
두번째 내부스타일입니다.head태그 안에 style태그를 사용하여 스타일을 주는 방식입니다.
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>내부 스타일</title>
<style>
p {
color:yellow;
background-color:black;
}
</style>
</head>
<body>
<p>Hello world</p>
</body>
</html>한 파일안에 다 넣다 보니 코드가 길어질수록 CSS부분도 길어져서 효율적이지 않습니다.
세번째 외부스타일입니다.<link rel="stylesheet" href="style.css">
HTML파일 head태그 안에 위와 같은 코드를 넣고, style.css 파일을 통해 스타일을 줍니다.
ref속성은 대상 파일의 속성을 나타내는데 css파일은 stylesheet 입니다.
href는 연결 시 참조할 파일의 위치를 나타냅니다. 같은 폴더에 있을때는 파일명과 확장명만 써주면 됩니다.
/* style.css */
p {
color:yellow;
background-color:black;
}style.css 파일에 주고 싶은 속성들을 정리하면 됩니다.
가장 권장하는 방법입니다. HTML파일을 통해 뼈대를 보고, CSS 파일을 통해 스타일을 볼 수 있으니
코드의 가독성과 효율성이 모두 높아집니다.

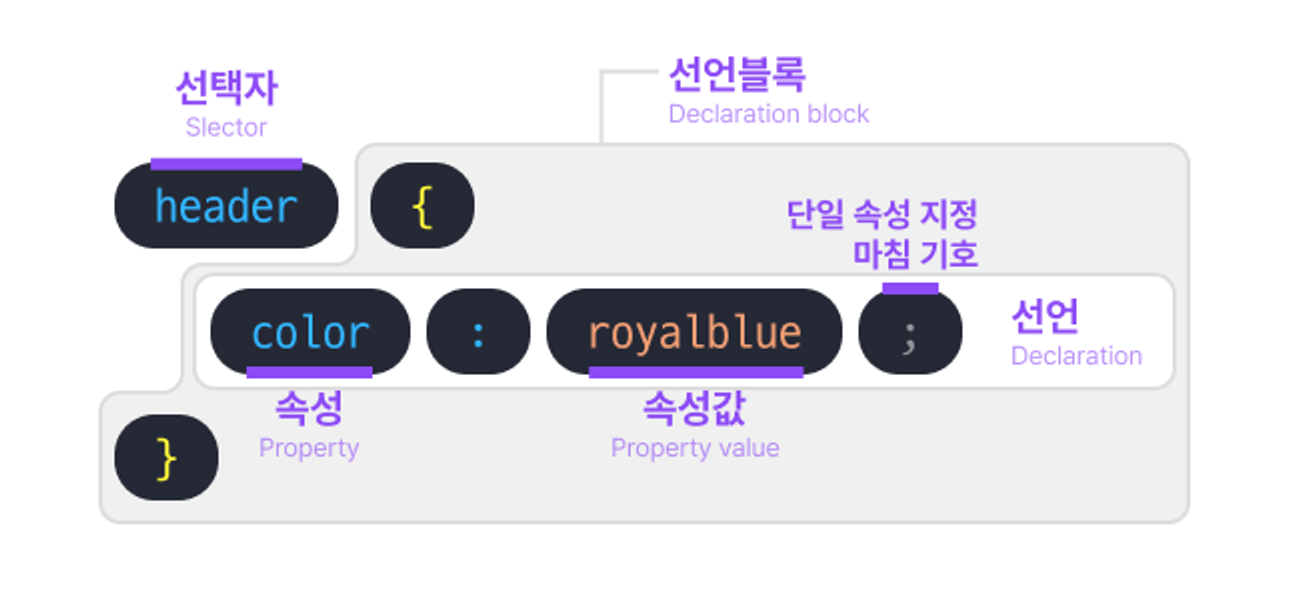
위와 같이 작성할 수 있습니다.
선택자 자리에 스타일 적용을 시작할 요소를 넣습니다. {} 안에 속성과 속성값을 주면 됩니다.
CSS 선택자
선택자는 종류가 아주 많지만 주요한 선택자들을 위주로 정리해보겠습니다.
첫번째 전체선택자입니다.
CSS
* {
margin:0;
padding:0;
}HTML 문서 내의 모든 요소를 선택합니다. *(별표, 애스터리스크) 사용하여 선택할 수 있습니다.
두번째 타입선택자(태그선택자, 요소선택자) 입니다.
CSS
h1 {
font-weight:bold;
}
p{
font-size: 24px;
}특정태그를 선택하고, 스타일을 줄 수 있습니다.
세번째 아이디선택자(#) 입니다.
HTML
<header id="header">
...
</header>
CSS
#header {
padding: 10px;
}HTML페이지 내에 id는 유일해야 합니다. HTML 안에서 한 번만 사용되기 때문에 재사용성은 떨어집니다.
아이디 속성은 javaScript 또는 해시 링크와 함께 사용되는 경우가 많습니다.
네번째 클래스선택자(.) 입니다.
HTML
<h1 class="fc-red">hello wolrd</h1>
<p>Lorem ipsum dolor sit amt</p>
<p class="fc-red">Lorem ipsum dolor sit amt</p>
CSS
.fc-red {
color: red;
}클래스선택자는 아이디선택자와 다르게 한 페이지에 여러 개가 존재할 수 있습니다. 재사용성이 높습니다.
참고로 id와 class는 숫자로 시작하면 안 됩니다.(-)하이픈, (_) 언더바, 문자로만 시작할 수 있습니다.
다섯번째 특성선택자([]) 입니다.
CSS
[type="button"]{
border:0;
cursor:pointer;
}
[class="btn"]{
color:#fff;
background: royalblue;
}주어진 특성을 가진 모든 요소를 선택합니다.
여섯번째 가상 클래스 선택자 입니다.
선택자에 추가하는 키워드로 선택한 요소가 특별한 상태여야 스타일이 적용됩니다.
:link - 방문하지 않은 링크
:visited - 방문한 링크
:hover - 마우스 커서를 올려 놓았을 때
:active - 마우스로 클릭했을 때
:focus - 포커스 되었을 때그외 다양한 선택자들이 많지만 최대한 주요하다고 생각되는 선택자들을 추려보았습니다.
CSS 선택자 우선순위
CSS파일을 여러 선택자들을 가지고 구성을 했을때 겹치는 경우가 발생할 수 있습니다.
생각한 스타일이 적용되지 않아서 당황할 수도 있는데 정확한 우선순위를 알아야 왜 이 스타일이 적용되었는지
알 수 있습니다.
inline 스타일 속성이 가장 가중치가 높고,
두번째 id #
세번째 class . 가상클래스, 속성선택자
네번째 type(tag), 가상 요소선택자 순서대로 입니다.
inline-style - 1000점
id 선택자 # - 100점
class ., 가상클래스, 속성선택자 - 10점
타입, 가상요소 선택자 - 1점
전체선택자 * - 0점HTML
<div>
<p id="id" class="class">
1. 이 글자는 어떤 색일까요?
</p>
<p id="id" class="class" style="color:red">
2. 이 글자는 어떤 색일까요??
</p>
</div>
CSS
div #id{
color:green;
}
p{
color:black;
}
#id{
color:blue;
}
.class{
color:yellow;
}이때 1. 이 글자는 어떤 색일까요? 와 2. 이 글자는 어떤 색일까요?? 색상은 무엇일까?
첫번째는 초록색이다. #id, .class 는 단독으로 쓰인 것보다 유형선택자와 아이디 선택자가 함께 쓰인div #id처럼 더 구체적으로 작성된 선택자의 속성이 적용됩니다.
두번째는 빨간색이다. inline-style 속성이 우선으로 적용됩니다.
주의해야 할 점은 아무리 구체적으로 작성을 했다고 하더라도 클래스선택자 > 유형선택자 가중치 법칙을
이길수는 없습니다. 유형선택자를 열개 이상 썼다고 하더라도 클래스선택자 보다는 가중치가 떨어집니다.
마지막으로 !important는 다른 CSS의 어떤 선언 보다도 우선합니다.
최악의 경우가 아닌한 사용하지 않는 것이 좋은 습관입니다.
display 속성
display 속성은 박스의 유형을 결정합니다.
다른 박스들과 어떤 방식으로 배치할지 레이아웃을 설정합니다.
주의해야 할 점은 CSS속성으로 시각적인 부분이 바뀌었을 뿐 태그 자체의 요소가 블록 레벨로 바뀐 것은
아니라는 점입니다.

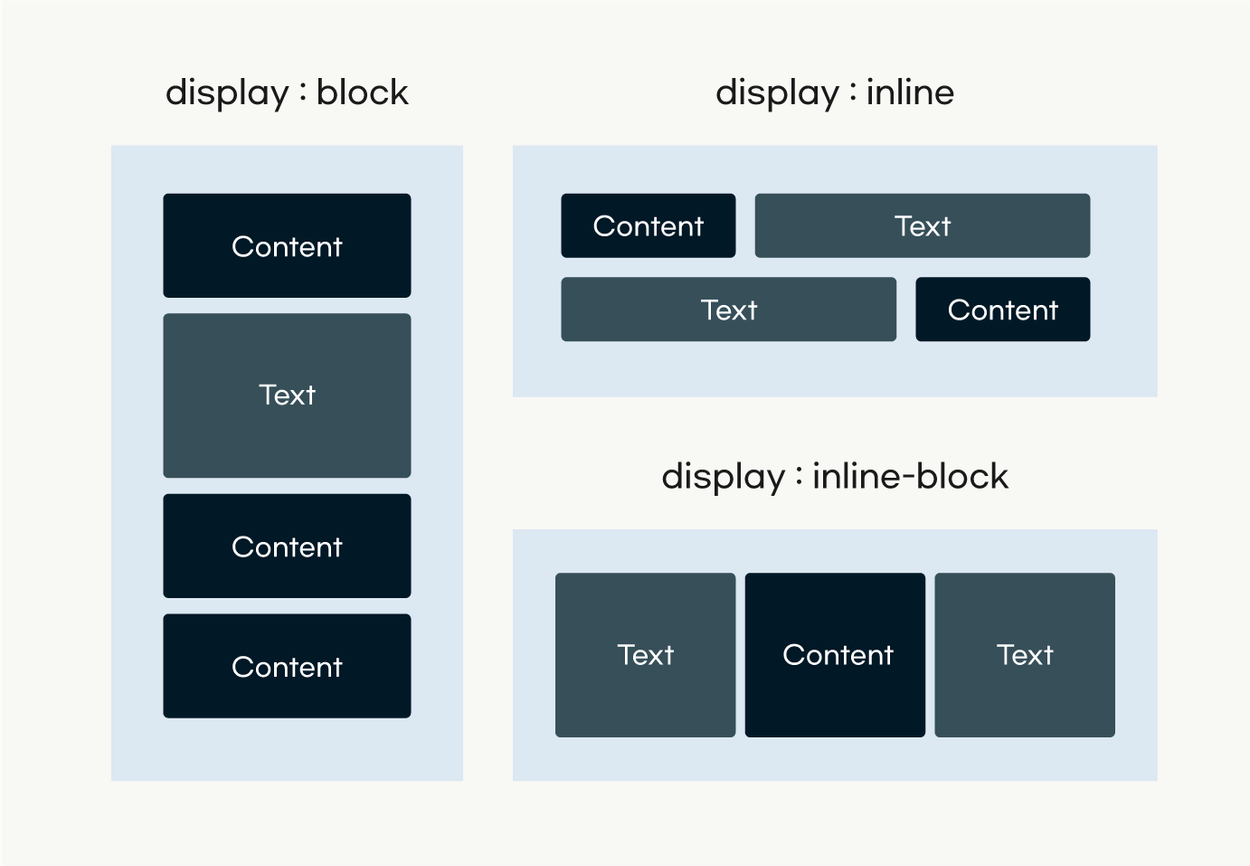
block : 요소 전후에 줄 바꿈을 생성합니다.
inline : 요소 전후에 줄 바꿈을 생성하지 않는 인라인 요소 상자를 생성합니다.
inline-block : inline 줄 바꿈 없이 한 줄에 놓이지만, block처럼 box-model의 width, height, margin, padding
값을 모두 설정할 수 있습니다.
flex : 내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 x, y축 단방향(1차원적)으로 설정합니다.
CSS Box Model
HTML 요소를 감싸는 상자입니다.
웹페이지는 이런 수 많은 상자가 모여 있는 것이라 할 수 있습니다.
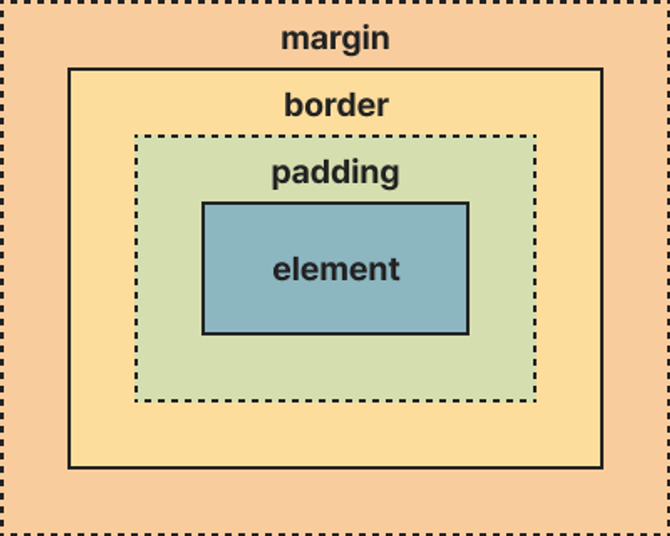
요소, 패딩, 테두리, 마진으로 구성되어 있습니다.

웹요소(element)는 텍스트, 사진 등 보여줄 대상입니다.
패딩(padding)은 요소 주변 영역을 감쌉니다.
테두리(border)는 요소와 패딩을 감싸는 테두리입니다.
마진(margin)은 테두리 밖의 영역을 감쌉니다.
마진 병합 현상
첫번째는 요소와 요소 사이에 마진 탑 혹은 마진 바텀의 공간이 있을 경우 더 높은 값의 마진이 적용되는 현상입니다.
두번째는 부모요소와 자식요소가 존재할 때, 자식 요소의 마진 탑 혹은 마진 바텀 값이 부모의 높이에 영향을
미치지 않는 현상을 말합니다.
해결 방법은 4가지 입니다.
첫번째 부모 요소에 overflow 속성 값을 적용해줍니다.
두번째 부모 요소에 display: inline-block 값을 적용해줍니다.
세번째 부모 요소에 border 값을 적용해줍니다.
네번째 부모 요소에 display: flow-root를 사용합니다.(IE 지원불가)
오늘은 여기까지 진도가 나갔습니다.
종류가 많아서 인지하고 사용하기가 쉽지 않습니다.
과제가 있었는데 margin, padding 정리가 거의 안되서 에라 모르겠다 하고 그냥 제출했는데
늦은 시간에 복습을 하며 정리를 하다보니 이런 저런 아이디어가 떠오르네요.ㅎ
가서 다시 한번 해봐야 할 것 같습니다.
힘들지만 이겨내야죠^^
'오름캠프(23.12.28 ~ 24.4.18)' 카테고리의 다른 글
| 오름캠프 학습일지(2024/02/01) - 6주차 4일 (0) | 2024.02.01 |
|---|---|
| 오름캠프 학습일지(2024/01/31) - 6주차 3일 (2) | 2024.01.31 |
| 오름캠프 학습일지(2024/01/29) - 6주차 1일 (1) | 2024.01.29 |
| 오름캠프 학습일지(2024/01/26) - 5주차 5일 (1) | 2024.01.26 |
| 오름캠프 학습일지(2024/01/25) - 5주차 4일 (0) | 2024.01.25 |
